最近国内的docker镜像全被取缔了,给很多国内用户尤其是nas用户带来了很大不便。
然而哪里有不便,哪里就能变现。闲鱼上已经有人在靠这个赚钱了。
这完全是个0成本的好生意,只要买家下单我们自动回复一个镜像的docker地址给他就行。
自建docker镜像地址也很简单,用免费的cloudflare pages,自己只需提供一个域名。具体操作步骤如下:
打开Cloudflare的Workers和Pages,创建应用程序。创建 Worker。
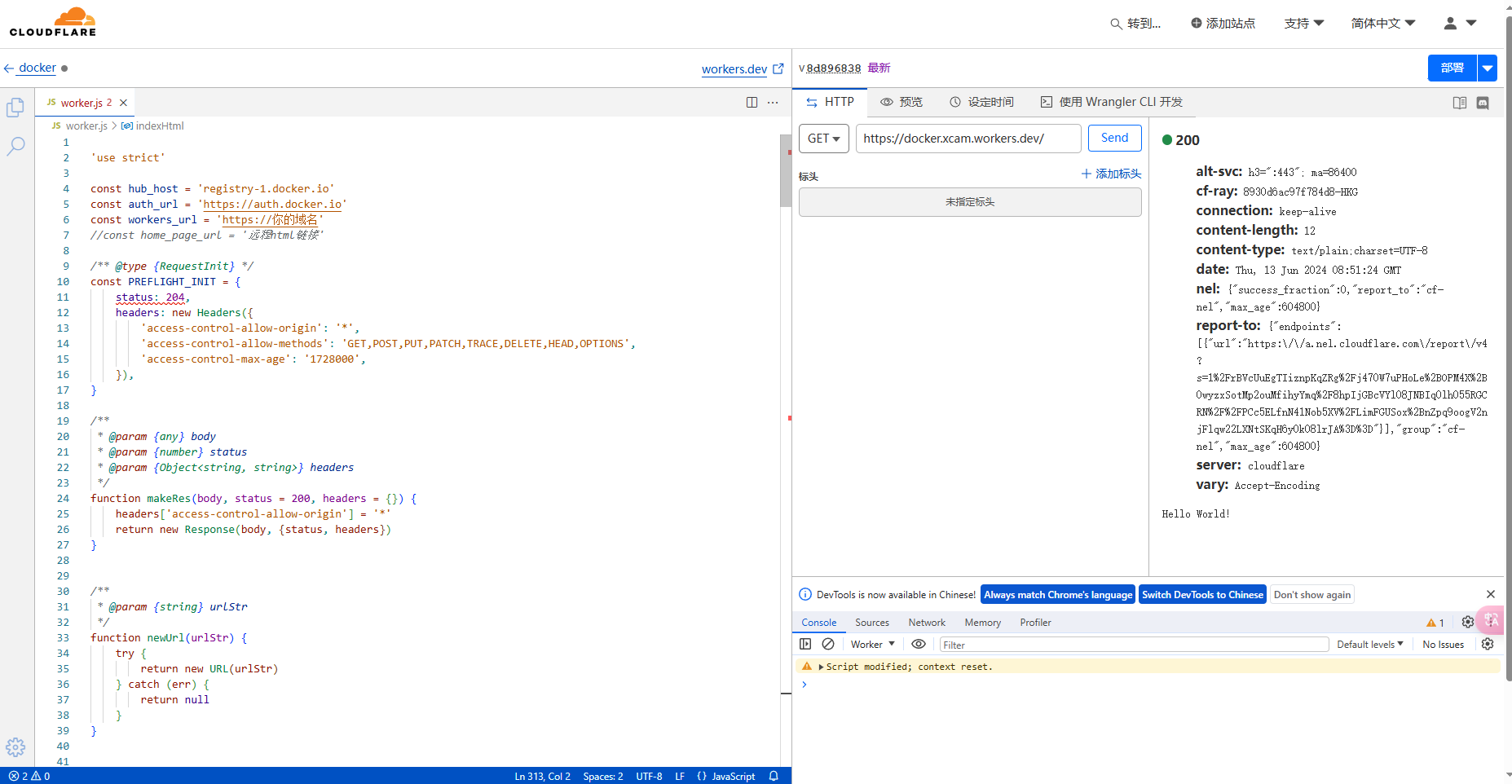
命名随便起一个,保存之后就成功部署了,然后点一下编辑代码,把以下代码复制粘贴到左边:
'use strict'
const hub_host = 'registry-1.docker.io'
const auth_url = 'https://auth.docker.io'
const workers_url = 'https://你的域名'
//const home_page_url = '远程html链接'
/** @type {RequestInit} */
const PREFLIGHT_INIT = {
status: 204,
headers: new Headers({
'access-control-allow-origin': '*',
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS',
'access-control-max-age': '1728000',
}),
}
/**
* @param {any} body
* @param {number} status
* @param {Object<string, string>} headers
*/
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*'
return new Response(body, {status, headers})
}
/**
* @param {string} urlStr
*/
function newUrl(urlStr) {
try {
return new URL(urlStr)
} catch (err) {
return null
}
}
addEventListener('fetch', e => {
const ret = fetchHandler(e)
.catch(err => makeRes('cfworker error:\n' + err.stack, 502))
e.respondWith(ret)
})
/**
* @param {FetchEvent} e
*/
async function fetchHandler(e) {
const getReqHeader = (key) => e.request.headers.get(key);
let url = new URL(e.request.url);
if (url.pathname === '/') {
// Fetch and return the home page HTML content
//return fetch(home_page_url);
return new Response(indexHtml, {
headers: {
'Content-Type': 'text/html'
}
});
}
if (url.pathname === '/token') {
let token_parameter = {
headers: {
'Host': 'auth.docker.io',
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
}
};
let token_url = auth_url + url.pathname + url.search
return fetch(new Request(token_url, e.request), token_parameter)
}
url.hostname = hub_host;
let parameter = {
headers: {
'Host': hub_host,
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
},
cacheTtl: 3600
};
if (e.request.headers.has("Authorization")) {
parameter.headers.Authorization = getReqHeader("Authorization");
}
let original_response = await fetch(new Request(url, e.request), parameter)
let original_response_clone = original_response.clone();
let original_text = original_response_clone.body;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (new_response_headers.get("Www-Authenticate")) {
let auth = new_response_headers.get("Www-Authenticate");
let re = new RegExp(auth_url, 'g');
new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url));
}
if (new_response_headers.get("Location")) {
return httpHandler(e.request, new_response_headers.get("Location"))
}
let response = new Response(original_text, {
status,
headers: new_response_headers
})
return response;
}
/**
* @param {Request} req
* @param {string} pathname
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers
// preflight
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT)
}
let rawLen = ''
const reqHdrNew = new Headers(reqHdrRaw)
const refer = reqHdrNew.get('referer')
let urlStr = pathname
const urlObj = newUrl(urlStr)
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'follow',
body: req.body
}
return proxy(urlObj, reqInit, rawLen, 0)
}
/**
*
* @param {URL} urlObj
* @param {RequestInit} reqInit
*/
async function proxy(urlObj, reqInit, rawLen) {
const res = await fetch(urlObj.href, reqInit)
const resHdrOld = res.headers
const resHdrNew = new Headers(resHdrOld)
// verify
if (rawLen) {
const newLen = resHdrOld.get('content-length') || ''
const badLen = (rawLen !== newLen)
if (badLen) {
return makeRes(res.body, 400, {
'--error': `bad len: ${newLen}, except: ${rawLen}`,
'access-control-expose-headers': '--error',
})
}
}
const status = res.status
resHdrNew.set('access-control-expose-headers', '*')
resHdrNew.set('access-control-allow-origin', '*')
resHdrNew.set('Cache-Control', 'max-age=1500')
resHdrNew.delete('content-security-policy')
resHdrNew.delete('content-security-policy-report-only')
resHdrNew.delete('clear-site-data')
return new Response(res.body, {
status,
headers: resHdrNew
})
}
const indexHtml = `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dockerhub镜像加速说明</title>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
line-height: 1.6;
color: #333;
margin: 0;
padding: 20px;
background-image: url('https://cdn.jsdelivr.net/gh/fireinrain/picx-images-hosting@master/20240608/wp8114669-docker-wallpapers.5h6dvj56isg0.webp'); /* Replace with your image path */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background: rgba(255, 255, 255, 0.8);
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
h1 {
font-size: 2em;
margin-bottom: 0.5em;
color: #007aff;
}
p {
margin-bottom: 1em;
}
pre {
background: #2d2d2d;
color: #f8f8f2;
padding: 20px;
border-radius: 8px;
overflow-x: auto;
position: relative;
}
pre::before {
content: " ";
display: block;
position: absolute;
top: 10px;
left: 10px;
width: 12px;
height: 12px;
background: #ff5f56;
border-radius: 50%;
box-shadow: 20px 0 0 #ffbd2e, 40px 0 0 #27c93f;
}
code {
font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
font-size: 0.875em;
}
.copy-button {
position: absolute;
top: 10px;
right: 10px;
background: #007aff;
color: white;
border: none;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
opacity: 0;
transition: opacity 0.3s;
}
pre:hover .copy-button {
opacity: 1;
}
</style>
</head>
<body>
<div>
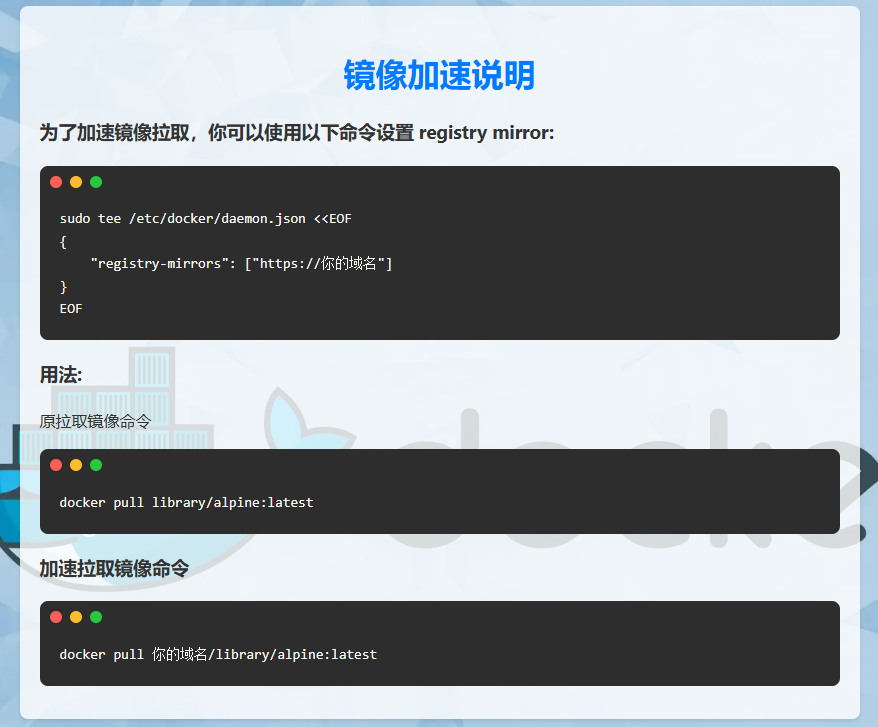
<center><h1>镜像加速说明</h1></center>
<h3>为了加速镜像拉取,你可以使用以下命令设置 registry mirror:</h3>
<pre><code>
sudo tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": ["https://你的域名"]
}
EOF</code><button onclick="copyCode(this)">复制代码</button></pre>
<h3>用法:</h3>
<p>原拉取镜像命令</p>
<pre><code>
docker pull library/alpine:latest</code><button onclick="copyCode(this)">复制代码</button></pre>
<h3>加速拉取镜像命令</h3>
<pre><code>
docker pull 你的域名/library/alpine:latest</code><button onclick="copyCode(this)">复制代码</button></pre>
</div>
<script>
function copyCode(button) {
const code = button.previousSibling;
const textArea = document.createElement('textarea');
textArea.value = code.textContent;
document.body.appendChild(textArea);
textArea.select();
document.execCommand('copy');
document.body.removeChild(textArea);
button.textContent = '已复制';
setTimeout(() => {
button.textContent = '复制代码';
}, 2000);
}
</script>
</body>
</html>
`
完成之后点击部署,就可以访问了。
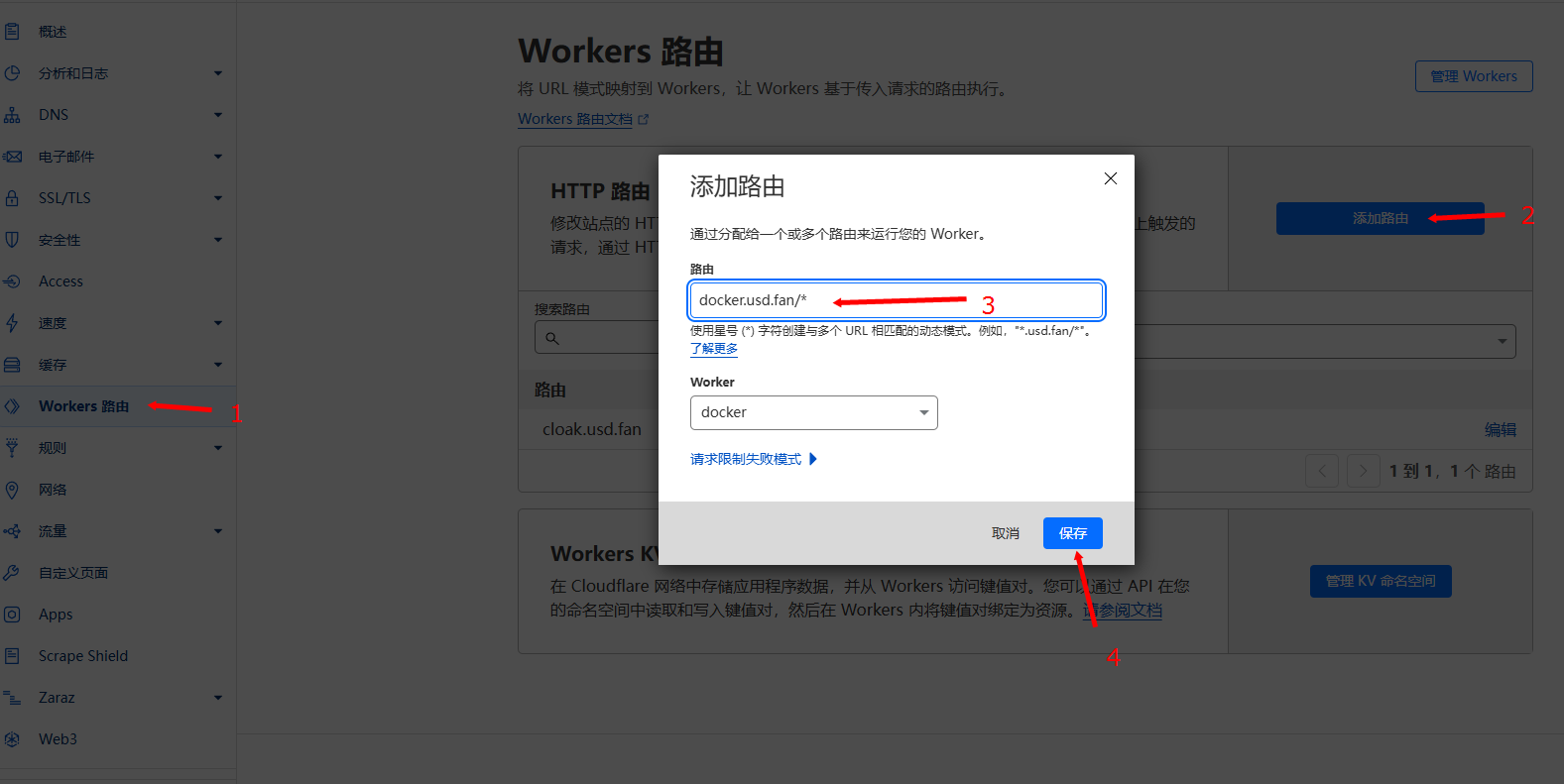
国内部分地区也屏蔽了Cloudflare Workers的这个worker.dev的域名,所以还要用一个没被墙的域名替换workers的域名。
在域名里选workers路由,然后向我这样添加一个路由,下面的Worker就选上文创建的那个。
 综合讨论
综合讨论 有问有答
有问有答 供需合作
供需合作





请登录之后再进行评论